首先需要设置ssh秘钥,github在2021年不再支持输入用户加密码的方式进行验证,否则无法成功将网站推送到github上
安装node.js,hexo
使用hexo init初始化一个博客,使用hexo generate生成public文件夹,其中是将md等文件转换成的静态网页,是将要推送到github仓库中的内容,通过hexo server进行本地预览
在github上建立好仓库后开启github page,随后进入站点配置文件,修改_config.yml中的内容,在末尾添加如下代码:
需要在每一个站点中安装hexo-deployer-git插件,否则执行hexo deploy会报错无法找到git。安装后执行hexo d即可将网页推送到github上。
hexo 搭建个人博客
利用图床插入图片
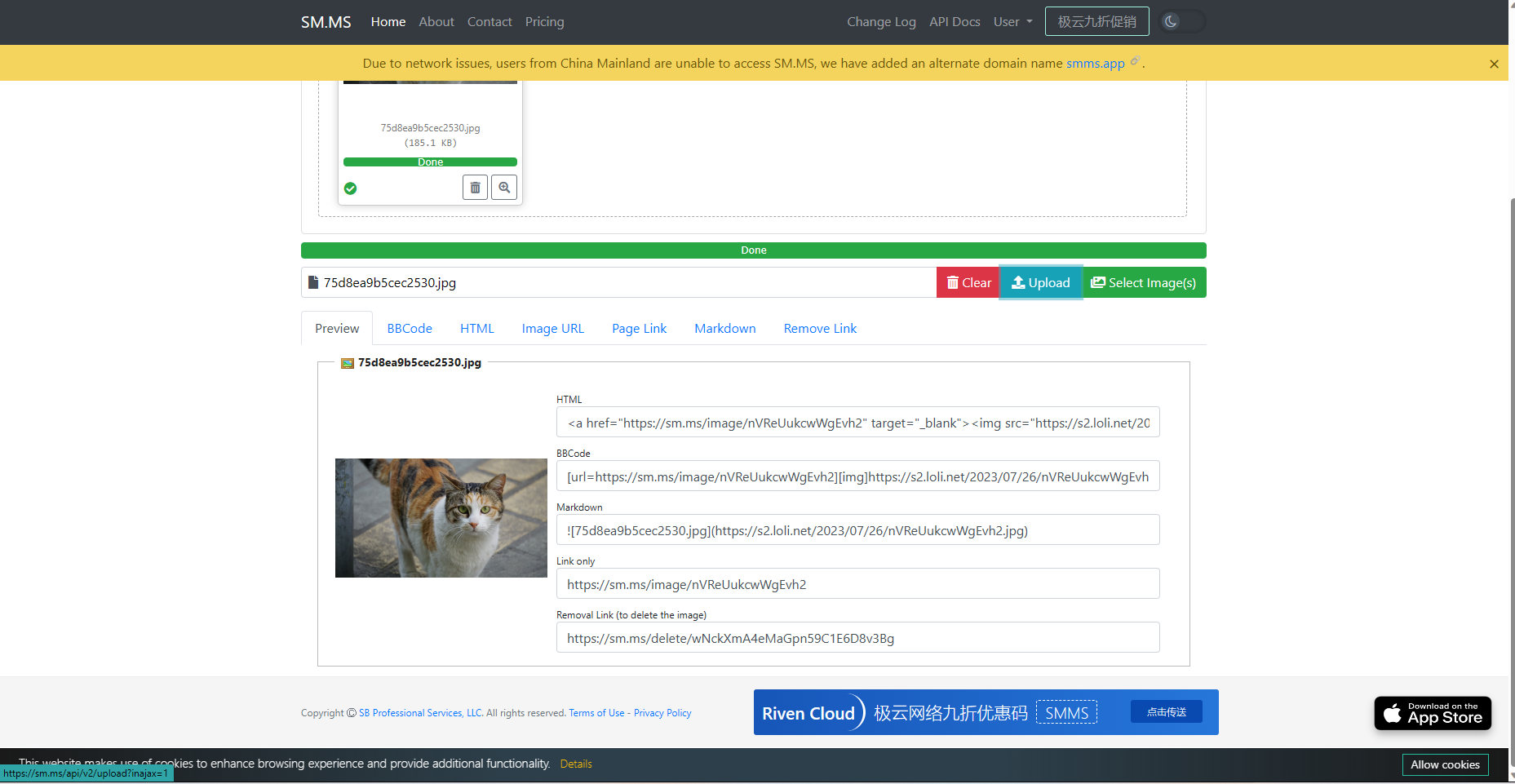
当博文中有图片时,若是少量图片,可以直接把图片存放在source文件夹中,但这显然不合理的,因为图片会占据大量的存储的空间,加载的时候相对缓慢 ,这时考虑把博文里的图片上传到某一网站,然后获得外部链接,使用Markdown语法,完成图片的插入,这种网站就被成为图床。图床最重要的就是稳定速度快,所以在挑选图床的时候一定要仔细,下图是博文插入图片,使用SM-MS图床外链的示例:
添加音乐
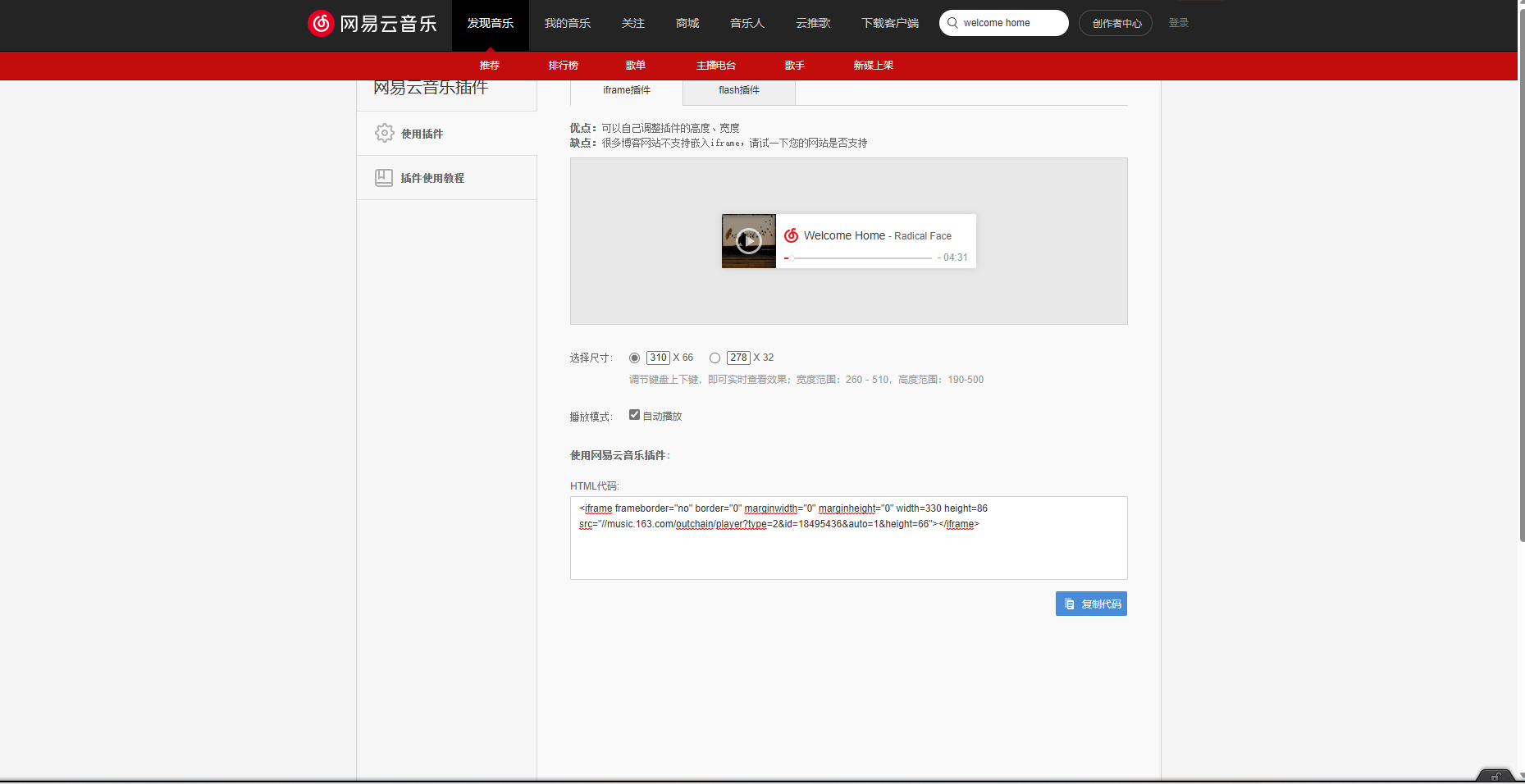
打开网页版网易云,选择音乐后生成外链,复制html代码。
在下方添加刚刚复制的外链代码
插入侧栏或其他地方同理,需要找到对应的layout中的html文件添加代码:
1 | <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 |
设置背景
body {
background:url(https://images.pexels.com/photos/1939485/pexels-photo-1939485.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1);
background-attachment: fixed;
}